사용자 인터페이스(UI : User Interface)
- 사용자와 시스템 간의 상호작용이 원활하게 이뤄지도록 도와주는 장치나 소프트웨어
사용자 인터페이스의 세 가지 분야
* 물리적 제어(정보 제공과 전달)
* 콘텐츠의 상세적인 표현과 전체적인 구성
* 기능(모든 사용자가 편리하고 간편하게 사용)
UI 특징
- 사용자의 만족도에 가장 큰 영향을 미치는 중요한 요소
- SW 영역 중 변경이 가장 많이 발생
- 편리성, 가독성 ↑ 작업시간 ↓ 업무이해 ↑
- 수행 결과의 오류를 줄임
- 최소한의 노력으로 원하는 결과를 얻을 수 있게 함
- 사용자의 막연한 작업 기능에 대해 구체적인 방법 제시
- 정보 제공자와 공급자 간의 매개 역할 수행
- UI를 설계하기 위해 소프트웨어 아키텍처를 반드시 숙제해야함
* 소프트웨어 아키텍처 : 개발할 SW의 기본 틀을 만드는 것(개발 과정을 체계적으로 접근하기 위한 밑그림)
사용자 인터페이스의 구분
| CLI (Command Line Interface) | 명령과 출력이 텍스트 형태로 이뤄지는 인터페이스 |
| GUI (Graphical User Interface) | 아이콘이나 메뉴를 선택하여 작업을 수행하는 그래픽 환경의 인터페이스 |
| NUI (Natural User Interface) | 사용자의 말이나 행동으로 기기를 조작하는 인터페이스 |
사용자 인터페이스의 기본 원칙
| 직관성 | 누구나 쉽게 이해하고 사용 |
| 유효성 | 사용자의 목적을 정확하고 완벽하게 달성 |
| 학습성 | 누구나 쉽게 배우고 익힐 수 있음 |
| 유연성 | 사용자의 요구사항을 최대한 수용하고 실수를 최소화 |
사용자 인터페이스 설계 지침(고려사항)
| 사용자 중심 | 사용자가 쉽게 이해하고 편리하게 사용하는 환경 제공 및 실사용자에 대한 이해 |
| 일관성 | 버튼, 조작 방법 들을 일관성있게 제공하여 사용자가 쉽게 기억하고 습득 할 수 있도록 설계 |
| 단순성 | 조작 방법을 단순화시켜 인지적 부담감을 최소화 |
| 결과 예측 가능 | 작동시킬 기능만 보고도 결과를 미리 예측할 수 있도록 설계 |
| 가시성 | 메인 화면에 주요 기능을 노출시킴 |
| 표준화 | 기능 구조와 디자인을 표준화 |
| 접근성 | 다양한 계층이 사용할 수 있도록 설계 |
| 명확성 | 개념적으로 쉽게 인지하도록 설계 |
| 오류 발생 해결 | 오류 발생시 사용자가 쉽게 인지할 수 있도록 설계 |
UI 표준 지침
- UI 표준 : 모든 UI에 공통적으로 적용될 내용
- UI 지침 : UI개발 과정에서 꼭 지켜야 할 공통의 조건
* 웹의 3요소
| 웹 표준 (Web Standards) | 웹에서 사용되는 규칙 또는 기술 |
| 웹 접근성 (Web Accessibility) | 웹 사이트에 제공하는 모든 정보를 접근하여 이용할 수 있도록 보장 |
| 웹 호환성 (Cross Browsing) | 하드웨어, 소프트웨어 등이 다른 환경에서도 동등한 서비스를 제공 |
UI 설계 도구
- 사용자의 요구사항에 맞게 UI의 화면 구조나 화면 배치 등을 설계할 때 사용하는 도구
- 작성된 결과물은 기획단계에서 미리 보여주기 위한 용도로 사용됨
종류 : 와이어프레임, 목업, 스토리보드, 프로토타입, 유스케이스등
| 와이어프레임 | - 페이지에 대한 개략적인 레이아웃이나 UI요소 등에 대한 뼈대를 설계 - 기획 단계의 초기에 제작 - 화면 단위로 설계 - 와이어프레임 툴 : 손그림, 파워포인트, 키노트, 스케치, 일러스트, 포토샵 |
 |
| 목업 | - 와이어프레임보다 좀 더 실제 화면과 유사하게 만든 정적인 형태의 모형 - 시각적으롬ㄴ 구성요소를 배치 - 목업 툴 : 파워 목업, 발사믹 목업 등 |
 |
| 스토리보드 | - 와이어프레임에 콘텐츠에 대한 설명, 페이지 간 이동 흐름 등을 추가한 문서 - 최종적으로 참고하는 작업 지침서로 서비스 구축을 위한 모든 정보 포함 - 디스크립션(Description)은 화면에 대한 설명, 전반적인 로직, 분기처리, 예외처리 등을 작성하는 부분(명확,세부적) |
 |
| 프로토타입 | -와이어프레임이나 스토리보드등에 인터랙션을 적용함으로써 실제 구현된 것 처럼 테스트가 가능한 동적 형태의 모형 - 작성방법에 따라 : 페이퍼 프로토타입, 디지털 프로토 타입 - 프로토타입 툴 : HTML/CSS, Axure, Flinto, 네이버 프로토나우, 카카오 오븐 등 |
 |
| 유스케이스 | - 사용자측면에서의 요구사항으로, 사용자가 원하는 목표를 달성하기 위해 수행할 내용을 기술 - 사용자의 요구사항을 빠르게 파악가능 - 일반적으로 다이어그램 형식으로 묘사하며 명세서도 같이 작성 |
UI 요구사항 작성 순서
요구사항 요소 확인 > 정황 시나리오 작성 > 요구사항 작성
UI 프로토타입
- 프로토타입 : 사용자의 요구사항을 취합하여 만든 동적인 형태의 모형
- 테스트가능
- 최대한 간단하게 만들어야 함
- 일부 핵심기능 뿐만 아니라 최종 제품의 작동 방식을 이해시키는데 필요한 기능은 반드시 포함해야 함
- 요구사항이 모두 반영될 떄까지 개선하고 보완해야 함
- 실제 사용자를 대상으로 테스트해야함
장점 : 사용자를 설득, 이해시키기 쉬움, 요구사항을 점검하며 혼선은 예방할 수 있어 개발시간을 줄일수있음, 사전에 오류검출 가능
단점 : 프로토타입 제작으로 인해 작업 시간을 증가시킬 수 있음, 필요 이상의 자원 소모, 부분적으로 작업 시 중요한 작업이 생략될수 있음
프로토타이핑의 종류
페이퍼 프로토타입
- 아날로그 방법(스케치, 글, 그림)등을 이용하여 직접 작성
- 제작 기간이 짧고, 제작 비용이 적을 경우, 업무 회의가 빠를 경우, 급하게 만들어야 하는 경우 사용
디지털 프로토타입
- 프로그램을 사용하여 작성
- 재사용이 필요하거나, 완성 제품과 비슷하게 만들어야 하거나, 숙련된 전문가가 있을때 사용
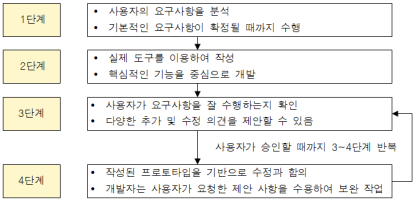
UI 프로토타입 제작 단계

UI 설계서
- UI 설계서 : 사용자의 요구사항을 바탕으로 UI 설계를 구체화하여 작성하는 문서 (상세 설계 전에 대표적인 화면들을 설계)
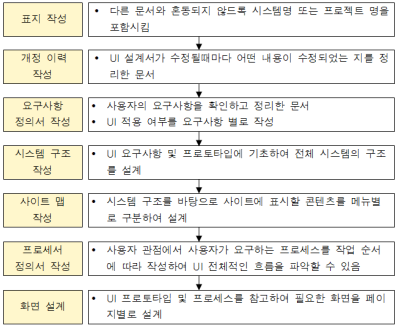
UI 설계서 작성 순서

UI 설계서 표지 작성 > 개정 이력 작성 (최초 버전은 1.0) > UI 요구사항 정의서 > 시스템 구조 작성 > 사이트 맵 작성 > 프로세스 정의서 작성 > 화면 설계
UI의 유용성 평가
- 유용성 (Usability) : 사용자가 시스템을 통해 원하는 목표를 효과적으로 달성하는 것
- 유용성 평가 : 사용자 측면에서 복잡한 시스템을 얼마나 편리하게 사용할 수 있는지에 대한 평가
- 사용자 모형과 개발자 모형간의 차이를 최소화해햐함
UI 상세 설계
UI 시나리오 문서 개요
- UI 상세 설계 : UI 설계서를 바탕으로 실제 설계 및 구현을 위해 모든 화면에 대한 자세한 설계를 진행하는 단계
- UI 시나리오 문서 : 사용자 인터페이스의 기능 구조, 대표 화면, 화면 간 상호작용의 흐름, 다양한 상황에서의 예외처리 등을 문서로 정리한 것
- 최종 목표를 달성하기 위한 방법이 순차적으로 묘사
- UI 시나미오 문서 작성(UI 설계자) > 디자인(디자이너) > UI 구현(개발자)
UI 시나리오 문서 작성 원칙
- 개발자가 전체 UI 기능과 작동 방식을 이해할 수 있도록 구체적으로 작성
- UI 요소와 인터랙션을 일반 규칙으로 정의
- 인터랙션의 흐름을 정의하고 인터랙션의 순서, 분기, 조건, 반복 등을 명시
- 예외 상황에 대비한 다양한 케이스를 정의
UI 시나리오 문서 작성을 위한 일반 규칙
| 주요 키의 위치와 기능 | - 모든 화면에 공통적으로 배치되는 주요 키의 위치와 기능을 설명 - 여러 화면 간 일관성 보장 |
| 공통 UI 요소 | - UI 요소를 언제 어떤 형태로 사용할 지 정의 - 사용자의 조작에 대한 반응의 흐름을 설명 |
| 기본 스크린 레이아웃 | - 모든 화면에 공통적으로 나타나는 요소들의 위치와 속성을 정의 |
| 기본 인터랙션 규칙 | - 터치 제스처 등에 공통적으로 사용되는 조작 방법과 화면 전환 효과 등을 기술 |
| 공통 단위 태스크 흐름 | - 많은 기능들에 공통적으로 사용되는 삭제, 검색, 매너 모드 상태 등에 대한 인터랙션 흐름 설명 |
| 케이스 문서 | - 다양한 상황에서 공통적으로 적용되는 시스템의 동작을 정의한 문서 |
UI 시나리오 문서의 요건
- 완전성 : 누락되지 않도록 상세히 기술
- 일관성 : 서비스의 목표, 요구사항, UI 스타일이 모두 일관성을 유지해야함
- 이해성 : 누구나 쉽게 이해 할 수 있도록 설명
- 가독성 : 표준화 된 템플릿을 활용하여 읽기 쉽도록 작성
- 수정 용이성 : 시나리오 수정, 개선이 쉬워야함
- 추적 용이성 : 변경 사항이 언제 어떻게 왜 발생했는지 쉽게 추적할수 있어야 함
UI 시나리오 문서로 인한 기대효과
- 오류, 재작업 감소
- 혼선, 불필요한 기능 최소화
- SW 개발 비용 절감
- 개발 속도 향상
HCI (Human Computer Interaction or Interface)
- 사람이 시스템을 보다 편리하고 안전하게 사용할 수 있도록 개발, 연구하는 학문
- 최종 목표 : 시스템을 사용하는데 있어 최적의 사용자 경험(UX)를 만드는 것
UX (User Experience)
- 사용자가 시스템이나 서비스를 이용하면서 느끼고 생각하게 되는 총체적인 경험
- UX의 특징 : 주관성, 정확성, 총체성
감성공학
- 제품이나 작업환경을 사용자의 감성에 맞도록 설계 제작하는 기술(HCI설계에 인간의 특성과 감성을 반영)
감성공학의 요소 기술
| 기반 기술 | 제품 설계에 적용할 인간의 특성을 파악 |
| 구현 기술 | 인간에 특성에 맞는 인터페이스 구현 |
| 응용 기술 | 인간에 맞는지 파악하며 새로운 감성을 제작 |
'정보처리기사 > 소프트웨어 설계' 카테고리의 다른 글
| 소프트웨어 설계 4장 인터페이스 설계 요약 1)시스템 인터페이스, 미들웨어 (0) | 2022.04.22 |
|---|---|
| 소프트웨어 설계 3장 애플리케이션 설계 요약 1)아키텍처, 객체, 팬 인/아웃, 디자인패턴 (0) | 2022.04.20 |
| 소프트웨어 설계 1장 요구사항 확인 요약 3)요구사항, UML (0) | 2022.04.12 |
| 소프트웨어 설계 1장 요구사항 확인 요약 2) 스크럼, XP(eXtreme Programming) (0) | 2022.04.12 |
| 소프트웨어 설계 1장 요구사항 확인 요약 1) 소프트웨어 생명 주기 모형 (0) | 2022.04.12 |